Blogs and websites spend most of the time vying for reader’s attention. Well, with so much information out there, how can you not only grab your reader’s attention and hold on to that attention, at least until you get your message across. Well, each blog or website has its own technique including whacky attention grabbing headlines or jazzy eye-popping visuals. To add to all the drama out there, here’s one more toolbar, that does the trick; the Hello Bar. In this tutorial, you will learn how to install the Hello Bar to your website.
Cool Ways to Use the Hello Bar
1. Share cool quotes from Quotabl.es.
2. Announce cool giveaways.
3. Sell, Sell, Sell.
4. Highlight your blog’s achievements.
Do you know of any other interesting ways to use the Hello bar. Leave us a comment.
How to Add the Hello Bar to your Website
1. Sign up. You will be sent an invite to create your bar and manage it.
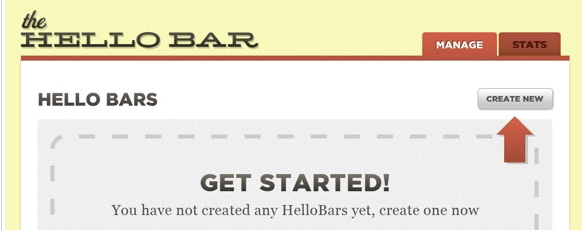
2. Once you are logged in, click the CREATE NEW button.
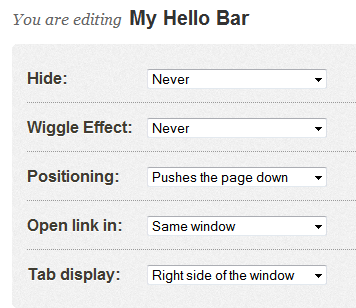
3. In the You are editing section, enter a name for your bar. This is to help in easy identification, if you have a number of bars.
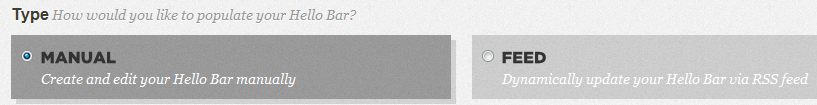
4. Select a bar type. If you wish to add your own message to the bar, leave the MANUAL option on, and if you want to update the bar using RSS feed select the FEED option.
5. If you have selected the MANUAL option, enter the necessary details.
- In the Message text box, type the message.
- In the Link Text message box, enter the link text.
- In the Link URL, enter the link URL.
- Check the Allow Twitter Updates check box to update the Hello bar using Twitter.
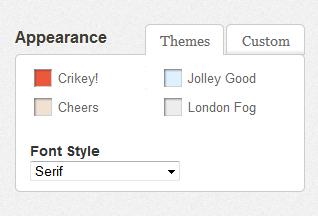
6. In the Appearance section, select a desired color for the bar. You can select from the default themes that are available or apply a custom color theme.
7. If necessary, click the Settings link at the top-right of the screen to apply additional settings.
8. Preview the settings that you applied in the Preview section and click Save.
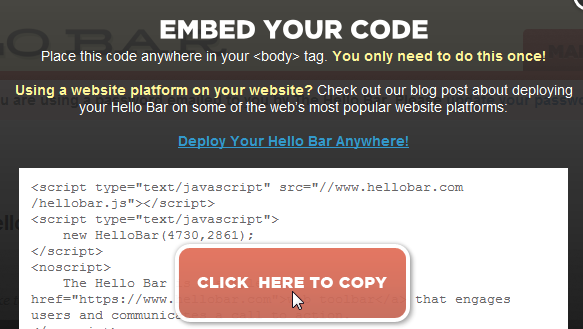
9. In the EMBED YOUR CODE dialog box, click the CLICK HERE TO COPY button and paste the code after the “<body>” tag in your theme editor.
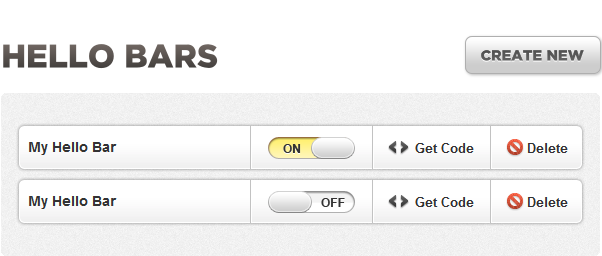
10. Select the MANAGE tab to manage the hello bars that you have created. You can click the On/Off button to display or hide the bar on your website, get the code, and delete an unwanted bar.
11. You can also click the STATS button to check out the stats on impressions, clicks, and clickthrough rate of your bars.
Now that you learned how to use the bar, you can use it effectively to highlight important aspects of your website to your readers.







How do I set up Hellobar for specific pages and subpages?
I want to use Hello bar for my site and only for my /blog and /blog* subpages (any page on my site that has the “/blog” before it. How do I do this?
I want to set it up in such a way its excluded from my home page and other pages that do not have “/blog” before it. Please advice
Hi Owen,
I see that you’ve got a reply for your question at http://getsatisfaction.com/hellobar/topics/how_do_i_set_up_hellobar_for_specific_pages_and_subpages. If you wish to remove the bar, simply navigate to your Hello bar dashboard and move the slider button to turn it off.